# 使用 NativeScript 和 Azure 认知服务进行语言检测
是否曾经需要确定移动应用程序中文本输入的语言?尽管这看起来像是个小众的功能,但是如果您考虑一下,还有许多语言检测用例:
- 提供基于语言而非位置的定制体验;
- 在语言之间识别和翻译文本;
- 将问题路由给具有适当语言知识的人。
幸运的是,我们可以向云求助,以轻松解决该问题。特别是 Microsoft Azure。
TIP
有兴趣将 Azure 与 NativeScript 一起使用吗?观看我们的网络研讨会“使用 Azure 和 NativeScript 构建可扩展的移动应用程序”的重播。
Azure 提供了各种“认知服务”,使您的应用程序可以与云中基于 AI 的算法进行交互。您可以通过传统的交流方式来查看,听,说和解释输入,从而使您的应用能够使用其某些“人类”感官。
让我们看一下如何利用当今的这些 Azure 认知服务 API 之一:Text Analytics。
TIP
注意:在继续之前,如果您还没有免费的 Azure 帐户,请立即创建一个。您需要您的订阅密钥和远程终结点地址才能实际执行任何操作!
# 创建一个 Azure 认知服务资源
我们需要非常重要的订阅密钥和远程终结点,以使用 Azure 验证我们的 NativeScript 应用。因此,首先,您需要使用 Azure 门户或 Azure CLI 创建新的 Azure 认知服务资源。此资源将允许访问 Text Analytics API。
TIP
提示:无需复制文档!Microsoft 提供了一些有关如何通过 Azure 门户或 Azure CLI 进行操作的简单说明。
完成此步骤后,您应该具有一个如下所示的远程端点:
https://myservicename.cognitiveservices.azure.com
…以及用于 Azure 身份验证的订阅密钥,如下所示:
8hj3jks686l98098jhkhhu678686adfe
不要尝试使用以上任何一种,它们将无法工作 😉。
# 英语,保加利亚语还是……世界语?
有了您的键和端点,我们就可以找到代码。我今天创建的示例应用程序将非常简单。它将包括:
- 阿
TextField为,那么,文本输入 UI 组件; - 一个
Button用户轻敲(阻止我的,这是越来越太复杂)组成; - 一个
Label组件以输入的文本的语言显示 Azure 的最佳猜测。
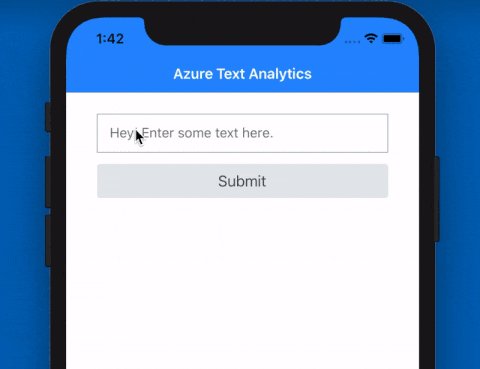
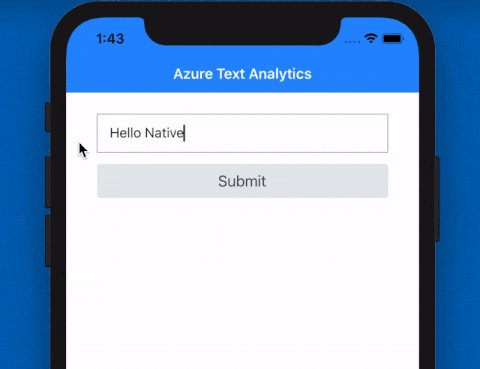
这是我的基本 UI 层:
<Page
xmlns="http://schemas.nativescript.org/tns.xsd"
navigatingTo="navigatingTo"
class="page">
<Page.actionBar>
<ActionBar title="Azure Text Analytics" class="action-bar"></ActionBar>
</Page.actionBar>
<StackLayout class="p-20">
<TextField hint="Hey! Enter some text here." text="{{ theText }}" returnKeyType="done" />
<Button text="Submit" tap="{{ onTap }}" class="-primary -rounded-sm" />
<Label id="lblLanguage" class="h2 text-center" textWrap="true"/>
</StackLayout>
</Page>
在我的app.scss文件中撒满 SASS,使我的应用看起来像“ Bootstrap”:
$base-theme: Bootstrap;
$skin-name: Bootstrap;
$swatch-name: Bootstrap;
$border-radius: 0.25rem;
$accent: #007bff;
$secondary: #e4e7eb;
$info: #17a2b8;
$success: #28a745;
$warning: #ffc107;
$error: #dc3545;
$body-bg: #ffffff;
$body-color: #292b2c;
$component-bg: #ffffff;
$component-color: #292b2c;
$card-cap-bg: #f7f7f9;
$card-cap-color: #292b2c;
$series-a: #0275d8;
$series-b: #5bc0de;
$series-c: #5cb85c;
$series-d: #f0ad4e;
$series-e: #e67d4a;
$series-f: #d9534f;
@import '~nativescript-theme-core/index';
TIP
提示:如果您不熟悉 NativeScript,我最喜欢的资源包括 NativeScript Playground 教程和 nslayouts.com (opens new window),以了解有关本机用户界面布局的信息。
**接下来,我要将 UI 层连接到 Azure。**我不需要任何特别的 Azure SDK,尽管将来有一个 JavaScript SDK 需要您使用。
import { Observable } from 'tns-core-modules/data/observable';
import { request } from 'tns-core-modules/http';
const topmost = require('tns-core-modules/ui/frame').topmost;
export class HelloWorldModel extends Observable {
theText: string;
onTap() {
const page = topmost().currentPage;
const key = '[insert your key]';
const endpoint = '[insert your endpoint]';
const path = '/text/analytics/v2.1/languages';
let docs = { documents: [{ id: '1', text: this.theText }] };
let getLanguage = function(d) {
let body = JSON.stringify(d);
request({
url: endpoint + path,
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Ocp-Apim-Subscription-Key': key
},
content: body
}).then(
response => {
let res = response.content.toJSON();
let lblLanguage = page.getViewById('lblLanguage');
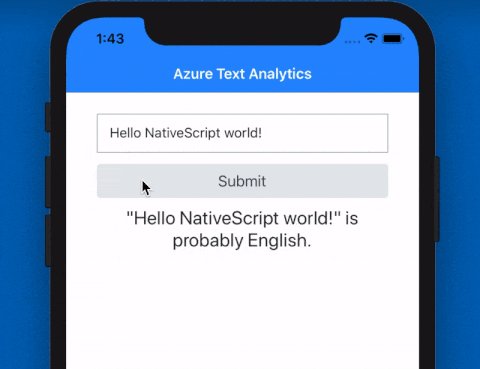
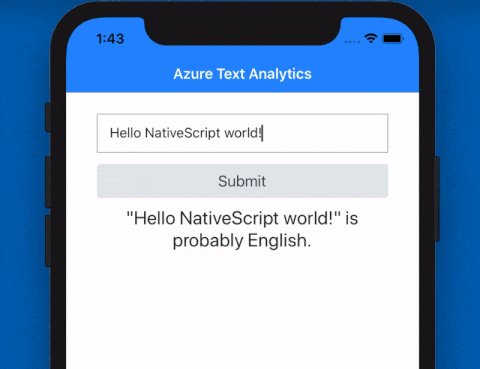
lblLanguage.text = '"' + d.documents[0].text + '" is probably ' + res.documents[0].detectedLanguages[0].name + '.';
},
e => {
console.log(e); // error
}
);
};
getLanguage(docs);
}
}
TIP
注意:本示例使用的是“核心” NativeScript(普通的 JavaScript / TypeScript 风格)。您当然也可以使用 Angular 或 Vue.js。
让我们看一下这段代码:
- 我的
onTap方法响应用户点击按钮。 - 该
getLanguage方法将输入的文本插入到documentsAzure预期的数组中。 - 使用跨平台的 HTTP
request模块,我们可以获取POST数据并接收 Azure 的响应!
十分简单!

nativescript 天蓝色文本分析
上述请求产生的 JSON 响应将类似于以下内容:
{
"documents": [
{
"id": "1",
"detectedLanguages": [
{
"name": "English",
"iso6391Name": "en",
"score": 1.0
}
]
}
]
}
您可以在detectedLanguages节点中看到我们已将“英语”识别为最可能的语言。使用其他一些语言亲自尝试一下:
- 西班牙语:“ Hola Mundo”
- 简体中文:“你好,世界”
- 保加利亚语:“Здравейсвят”
- 世界语:“ Saluton mondo”
此时,您的应用逻辑可以根据检测到的语言来接管并指导用户的体验!
# 下一步是什么?
在以后的文章中,我们将仔细研究 Microsoft Azure,Azure Functions 和其他认知服务。
使用 Azure 进行愉快的 NativeScripting!☁️